Edició d'una pàgina simple |
||||||
|
|
Com a primera pràctica es proposa la realització d'una primera pàgina web que mostrarà la facilitat amb què es pot fer servir el Dreamweaver.
|
|||||
|
Aquesta pràctica serà una pàgina web anomenada primera pàgina, amb una frase comentant que aquesta pàgina és la primera que es realitza amb el programa. Si s'obre el programa Dreamweaver, apareixerà una pàgina en blanc on es pot començar a escriure el títol de la pàgina:
Escriviu: "Primera pàgina" Feu a continuació un salt de línia, com si fos un editor de textos (Tecla Retorn). I finalment escriviu: "Aquesta és la primera pàgina feta amb Dreamweaver" A continuació seleccioneu la primera línia (Primera pàgina), que serà el títol de la pàgina, i al menú Texto premeu l'opció Formato de pàrrafo i Encabezado 1. Ja es pot guardar la pàgina mitjançant l'opció
Guardar del menú Archivo. (Recordeu de desar-ho
a la vostra carpeta de treball L:\eso_4t\usuari\web_personal\cvweb\).
Poseu-hi de nom pagina1 (tingueu en compte les normes
de noms de fitxers), el Dreamweaver afegirà automàticament
l'extensió .htm. Per veure el resultat del que s'ha fet, obriu el navegador i poseu l'adreça http://www.iesgironella.ct/~usuari/cvweb/pagina1.htm
|
||||||
|
Un detall que fa guanyar temps alhora de fer canvis a la web és recordar no tancar el navegador un cop s'ha vist el resultat i es vol tornar a treballar amb el Dreamweaver. Només cal seleccionar la icona del Dreamweaver en la barra de tasques del Windows o minimitzar el navegador. Això estalviarà temps en la propera previsualització. La pròxima vegada que accedim al navegador cal prèmer el botó d'actualització de la pàgina actual. Accediu al Dreamweaver i afegiu una altra línia de text: "Més endavant faré pàgines més complexes". Deseu-ho. Accediu ara al navegador i actualitzeu la pàgina. |
||||||
 |
||||||
|
|
||||||
L'entorn del Dreamweaver |
||||||
|
|
L'entorn de treball del Dreamweaver és relativament simple, però cal tenir algunes nocions bàsiques sobre les eines que es poden fer servir i el seu significat. |
|||||
|
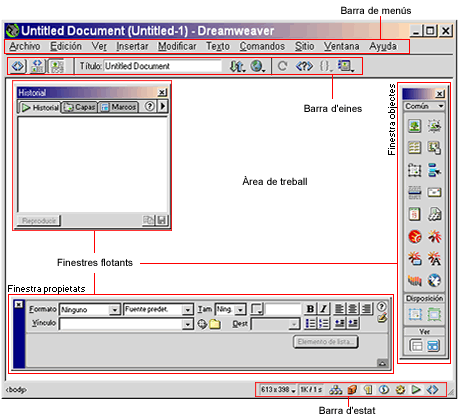
Per aquesta iniciació a l'entorn de treball es començarà per situar les zones de treball comentant els 5 elements principals:
En la següent figura es pot veure la disposició d'aquestes zones i a continuació es comenten detalladament cadascuna d'elles. |
||||||
|
|
||||||
Barra de menús i barra d'eines |
||||||
|
|
La barra de menús conté gairebé totes les eines que es poden fer servir amb el Dreamweaver, però algunes, per la seva freqüència d'ús, també s'incorporen a través d'altres accessos, com la barra d'eines, el llançador d'objectes i algunes finestres flotants que es comenten a continuació. |
|||||

|
||||||
|
La barra d'eines conté algunes eines d'ús molt freqüent que es comenten a continuació.
|
||||||
|
Les tres primeres icones de la barra d'eines permeten:
|
||||||
|
|
El mode disseny mostra un resultat semblant al resultat final, però no exacte; s'ha de veure la presentació amb un navegador per veure exactament el resultat final. |
|||||
|
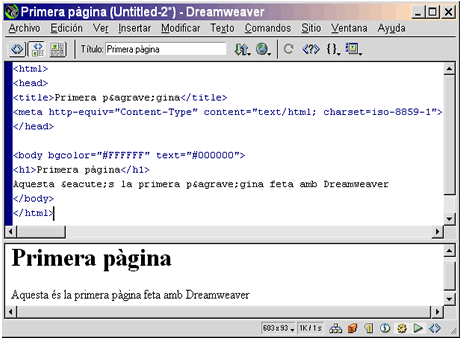
Si encara està oberta la primera pàgina que s'ha realitzat a la pràctica anterior i es prem la segona icona, el resultat ha de quedar: |
||||||
|
|
||||||
|
Com es pot veure en la figura immediatament anterior, el Dreamweaver crea el codi html que produeix el disseny de la pàgina. En aquest crèdit no entrarem en l'estudi d'aquest codi. |
||||||
Barra de seleccions, resolució, temps i llançadora |
||||||
|
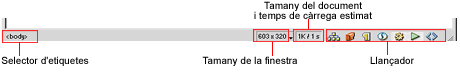
Aquesta barra, també anomenada en molts programes barra d'estat, és molt útil i té 4 funcions diferenciades.
|
||||||
|
|
||||||
Selecció |
||||||
|
La zona de selecció que es veu a la figura només conté la paraula body, això és degut a que la pàgina està buida i l'únic element HTML que conté una pàgina buida és el body, és a dir, el cos del document. |
||||||
|
|
Això es fa més útil a mida que augmenten els
elements de la pàgina. És especialment útil
per a seleccionar parts d'una taula o la taula sencera, ja que amb
el ratolí, a vegades, és difícil seleccionar
exactament el que es vol. Així és important saber
els següents codis a l'hora de seleccionar: |
|||||
Resolució |
||||||
|
La segona funció de la barra d'estat és la de permetre visualitzar la pàgina, posant la finestra del Dreamweaver a les mides adequades per visualitzar el contingut de la pàgina, com si la pantalla tingués la resolució indicada. |
||||||
Velocitat |
||||||
|
La velocitat indicada és la velocitat de transferència de la pàgina actual, donada una taxa de transferència predefinida (normalment 28.8kbits/s per a transmissió via mòdem, des de la Intranet de l'IES no hi ha problemes de velocitat). |
||||||
|
|
Aquesta opció és útil per controlar per sobre si la velocitat de transferència de la pàgina es manté en uns marges adequats (entre 1 i 10 segons, segons el tipus de pàgina i segons el que es fa aparèixer ràpidament). És important tenir en compte que una pàgina que triga menys d'un segon dóna la impressió de ser immediata, si triga de l'ordre de 3-5 segons sembla trigar una mica i si triga més de 10 segons, sembla una pàgina molt lenta. |
|||||
Finestra Objectes |
||||||
|
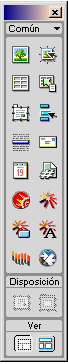
|
|
|||||
Finestra Propietats |
||||||
|
Aquesta finestra és especial i va canviant de contingut
en funció de l'objecte seleccionat, però en tots els
casos, serveix per a modificar les propietats del que hi ha seleccionat. |
||||||
|
En la següent figura es pot veure la finestra de propietats d'un text normal. |
||||||
|
Aquesta finestra permet definir les propietats del text. Seguint les opcions, d'esquerra a dreta, en la primera líniea es pot veure les opcions per definir l'estil del text, la font, la mida, el color, l'estil negreta i cursiva i l'alineació a l'esquerra, centrada i dreta i un accés directe a l'ajuda. I seguint les opcions de la segona línia, també d'esquerra a dreta, es poden veure les opcions per definir un vincle o enllaç.
Aquesta opció és una llista desplegable que mostra els vincles que ja s'han fet servir en aquest mateix document, però permet escriure el que sigui necessari, és a dir, qualsevol nom d'arxiu, amb ruta inclosa.
|
||||||
|
|