| Imatges
GIF amb el fons transparent
Tal com s'explica als
mòduls introductoris les imatges en format GIF poden tenir
el fons transparent. Aquest tipus d'imatges s'insereixen de la mateixa
manera que les altres. La seva utilitat és bàsicament
estètica i per facilitar la modificació de les pàgines.
Vegeu l'exemple:
Fixeu-vos que en canviar el fons, la imatge que no té transparència i es visualitza malament.
|
|||||||
|
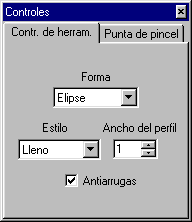
L'objectiu d'aquesta pràctica és crear una imatge en format GIF amb colors transparents. El format d'imatge GIF té dos subformats diferents: el format GIF 87a, amb el que no es poden fer transparències, i el format GIF 89a, que és el subformat que necessiteu per poder realitzar un GIF transparent. Una altra qüestió a tenir molt en compte és la següent: els programes gràfics tenen normalment un color de primer pla ("foreground") i un altre de fons ("background"). Per aconseguir la transparència amb el Paint Shop Pro haureu de forçar al programa gràfic perquè el seu color de fons sigui precisament el color que vulgueu fer transparent.
Finalment deseu el fitxer en el format GIF amb l'opció Archivo | Guardar como... del menú. Mireu que el guardeu amb el subformat GIF 89a. Per comprovar-ho cliqueu el botó Opciones... Ara assegureu-vos que teniu seleccionat com a color de fons (o
també anomenat de 2n pla) el color blau, que serà
el color al qual li voleu donar transparència. (Seleccioneu-lo
amb A continuació aneu Colores | Configurar transparencia | Config. el valor de transp. según el color actual de 2º plano.
|
|||||||
|
Només les imatges GIF poden tenir un color transparent. Les imatges JPG no tenen transparència.
|
|||||||
| Imatges
GIF animades
Les imatges animades
són un conjunt d'imatges fixes agrupades en un sol fitxer
GIF que el Navegador s'encarrega de mostrar com si es tractés
d'una pel·lícula.
Amb excepció d'alguns usos educatius o il·lustratius, aquestes imatges animades són innecessàries i resulten repetitives. A més, fan que les pàgines es rebin més lentament: si una imatge GIF ocupa 10 Kb, una imatge GIF animada amb 8 quadres ocupa 8 vegades més. Si malgrat tot en feu
servir, procureu que el cicle de l'animació s'aturi després
d'un nombre limitat d'iteracions. |
|||||||
|
Si voleu crear imatges animades necessiteu el Animation Shop que és un programa complementari del Pain Shop Pro.
|
|||||||
|
Passeu el ratolí, sense fer clic, per sobre de la imatge de la dreta
Fixeu-vos que també podeu posar un vincle al camp ir a URL.
|
|||||||
|
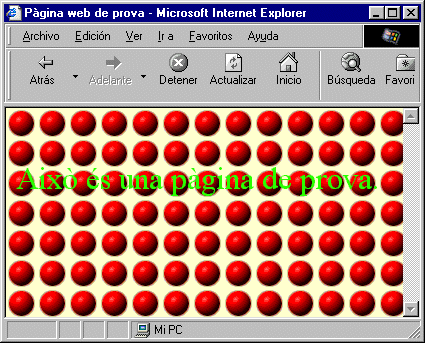
Imatges de fons El color de fondo de la pàgina es pot canviar a Modificar | Propiedades de la página | Fondo. El fondo a part de ser un determinat color també pot ser una imatge. Es pot establir una imatge de fons a Modificar | Propiedades de la página | Imagen de fondo. Si la mida de la imatge no ocupa totalment la pantalla (com és
l'habitual), apareix repetidament de manera amosaïcada. Com podem observar el resultat d'aquest exemple no és gaire llegible, les tonalitats del fons són molt fortes, contrsatades amb blanc i llavors cap color de font de text queda agradable a la vista. Convé posar una imatge de fons clara que contrasti amb un color de text fosc (o a l'inrevés). En qualsevol cas cal evitar gran varietat de formats de pàgines en un projecte web i intentar aconseguir una uniformitat entre elles.
|
|||||||
|
Creeu ara una pàgina web i poseu com a imatge de fons la
que acabeu de crear.
|
|||||||
|
Inserció de la data
La data s'actualitzarà si feu alguna modificació de qualsevol tipus un altre dia amb el Dreamweaver. Així sempre hi posarà la data del dia que es realitzaren els últims canvis.
|

 ara
ja podeu dibuixar una elipse i després triant el color negre
fiqueu el text "Endavant" a l'interior de l'elipse.
ara
ja podeu dibuixar una elipse i després triant el color negre
fiqueu el text "Endavant" a l'interior de l'elipse.





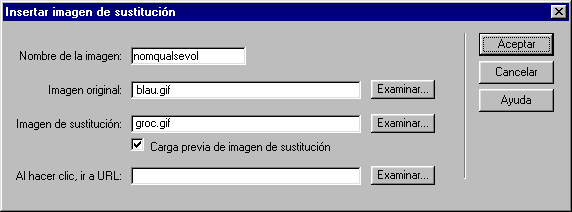
 Per
aconseguir auest efecte cal tenir dues imatges preparades (dos fitxers
GIF / JPG) i clicar l'opció Insertar imagen de substitucion
de la finestra d'objectes.
Per
aconseguir auest efecte cal tenir dues imatges preparades (dos fitxers
GIF / JPG) i clicar l'opció Insertar imagen de substitucion
de la finestra d'objectes.

 Amb
el Paint Shop Pro trieu un color clar de tinta, premeu l'eina
Amb
el Paint Shop Pro trieu un color clar de tinta, premeu l'eina  Si
cliqueu l'opció Insertar fecha de la finestra d'objectes
us insertarà la data actual del dia en què esteu editant
la pàgina.
Si
cliqueu l'opció Insertar fecha de la finestra d'objectes
us insertarà la data actual del dia en què esteu editant
la pàgina.