| Elements de disseny
en les aplicacions multimèdia
Els elements que defineixen una aplicació multimèdia interactiva són:
Un dels aspectes que marca la qualitat d'una aplicació multimèdia és la presentació gràfica, que cobreix des del disseny de la interfície d'usuari fins tots i cadascun dels elements visuals (imatges, animacions i estructures 3D). En el disseny de les aplicacions multimèdia es presenten dos tipus de problemàtiques:
La interfície d'usuari Per interfície d'usuari s'entén el conjunt d'elements que permeten a l'usuari dialogar amb una aplicació interactiva, aquests elements inclouen tant el maquinari (teclat, ratolí, pantalla tàctil) com el disseny de les pantalles i la navegació pel contingut. El cas més general de les interfícies d'usuari són les interfícies gràfiques dels entorns operatius (el Windows és potser l'exemple més conegut). En aquests entorns gràfics s'inclouen les anomenades metàfores d'interacció: imatges d'objectes coneguts pels usuaris, emprades per donar sentit i funcionalitat a les accions que podem fer amb l'ordinador. Les icones de les carpetes per organitzar el contingut del disc dur són un exemple de metàfora gràfica. En altres entorns, és el cas de les pàgines web, el desenvolupador té la llibertat de dissenyar fórmules originals d'interacció. El disseny en el programari Al llarg de més de 10 segles s'ha anat perfeccionant el disseny dels documents en suport paper: des dels llibres manuscrits fins a les publicacions impreses. Les aplicacions informàtiques actuals encara imiten, en molts aspectes, l'estil i les convencions dels documents en suport paper. No obstant, l'especificitat de la visualització de la informació en una pantalla d'ordinador ha esperonat els dissenyadors gràfics a buscar solucions innovadores als documents electrònics com són les icones, els menús i altres elements interactius com les finestres i els botons. Els usuaris d'aplicacions multimèdia no es limiten a consultar la informació, l'exploren i interactuen amb ella de noves formes, sense precedents en els documents en suport paper. L'optimització del disseny de la interfície, pensant en com l'usuari hi accedirà, és bàsica per a produir documents digitals eficients.
|
| Organització
de la informació en les aplicacions multimèdia
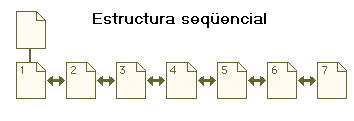
La major part dels conceptes actuals sobre estructuració de la informació provenen de les solucions adoptades en els documents impresos: llibres, revistes, fulletons... La "interfície llibre" és un estàndard establert al llarg dels darrers 500 anys. Cada element del llibre ('índex, numeració de pàgines, títols, notes a peu de pàgina, ...) ha evolucionat al llarg dels segles. Podem distingir diverses modalitats d'organitzar la informació en una aplicació multimèdia, encara que sovint coexisteixen dins d'una mateixa aplicació més d'un tipus d'estructura. Les quatre principals són: Estructura seqüencial Aquesta modalitat
d'organització de la informació és anàloga
a les publicacions impreses: les pantalles es succeeixen de l'una
a l'altra com les pàgines d'un llibre.
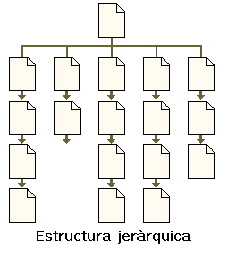
Exemples: conjunt de transparències consecutives en una presentació Powerpoint, activitats dins un paquet del Clic. Els documents electrònics permeten variants de les seqüències lineals, com és el cas dels salts condicionals. Estructura jeràrquica Com a les organitzacions humanes, on l'organigrama representa l'estructura jeràrquica, els documents impresos o en suport informàtic es poden organitzar seguint una determinada jerarquia conceptual. Els capítols d'un llibre, les seccions d'un document, responen a la necessitat d'estructurar el discurs. Aquesta estructura és fàcilment transportable als documents electrònics i freqüentment es combina amb seqüències lineals.
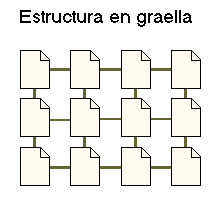
Exemple: organització dels continguts dins de la pantalla d'acollida de Sinera en Disc o de la Web de l'IES Gironella. Estructura matricial o graella L'estructura en graella és una modalitat nova pròpia dels documents electrònics, on la selecció d'un element activa tot un seguit d'opcions que hi ha relacionades.
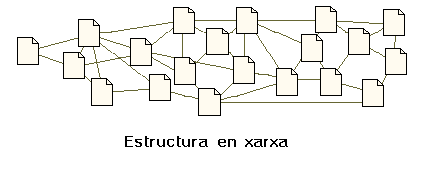
Exemple: organització de la secció Materials curriculars del CD-ROM Sinera en Disc. Estructura hipermèdia Organització de la informació en xarxa, fonamentada en el concepte hipertext. Els documents hipermedials han evolucionat fins a consolidar les estructures d'organització i de consulta de la informació més adaptades a les noves funcionalitats que ofereixen els suports informàtics. El problema dels documents en xarxa, quan no estan ben construïts, és que poden desorientar l'usuari i fer que s'extraviï en "l'hiperespai". Les estructures
en xarxa es basen en els enllaços (links) entre els diversos
elements d'una publicació electrònica:

Exemple: ajudes Windows, World Wide Web (WWW).
|
|
|
Anàlisi d'una web Per posar en pràctica aquests conceptes, us proposem realitzar l'anàlisi d'una aplicació multimèdia. Podeu triar la web educativa del vostre interès de la selecció ( o de les proposades pel professor) : http://www.grec.net/cgibin/cercador.pgm Recupereu el qüestionari amb els diferents criteris per avaluar la web. Ompliu-lo i deseu-lo a la vostra carpeta de treball. |
| Introducció
a la tipografia
Com a lectors visualitzem milions de lletres i xifres, però la majoria de nosaltres mai no ens hem aturat a considerar les característiques de les formes de lletra emprades. La tasca de triar i combinar els diferents tipus de lletres és la tasca dels dissenyadors professionals i més concretament dels tipògrafs. La tipografia es pot definir com l'art de dissenyar símbols alfanumèrics (lletres i xifres). Com ja hem assenyalat a la introducció, la visualització d'informació en una pantalla d'ordinador imposa certes restriccions de disseny (distribució i volum de text visible) i tipogràfiques, atès que no tots els tipus de lletra són recomanables per facilitar la llegibilitat del text en una pantalla. L'ull del lector explora la pantalla globalment com a objecte gràfic. En un segon estadi s'identifiquen els elements de la pàgina (títol, blocs de text, botons…). La definició d'un patró o plantilla per organitzar els diferents elements que formen les pantalles (text, gràfics, elements de navegació) i l'ús consistent d'un conjunt tipogràfic, dóna coherència al document, permet al lector localitzar la informació que necessita i en facilita la llegibilitat. La manca d'una plantilla de document o l'ús d'una tipografia heterogènia dificulta als usuaris identificar els blocs informacionals i navegar pel contingut del document. Igual com passa en els suports impresos tradicionals (llibres o diaris), els documents multimèdia de qualitat han de tenir establertes normes tipogràfiques. Les recomanacions tipogràfiques per als documents electrònics que han de ser visualitzats en una pantalla són tota una especialitat, però les més importants es poden resumir en el decàleg següent:
|